Cocos Inspector for CocosCreator扩展版技术分享
2021/6/112948
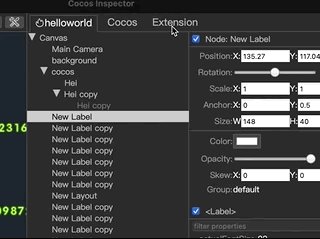
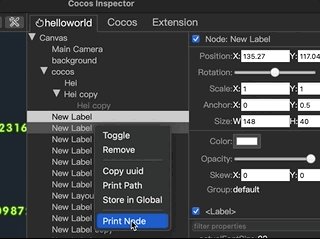
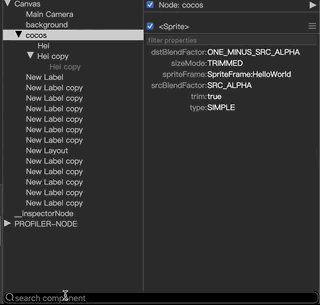
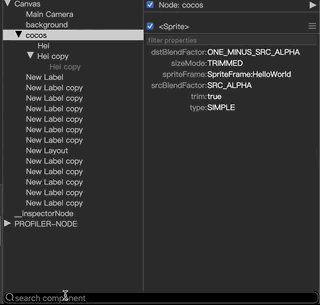
Cocos Inspector是一款CocosCreator游戏的节点树实时预览工具,可用查看运行时节点树,搜索组件, 开关、定位、实时高亮节点,查看Cocos运行时的关键变量与设置,节点细节,组件属性过滤,属性链接,最近还增加了节点树右键菜单,组件右键菜单的 扩展功能,也就是Cocos Inspector可以被使用者扩展强化,未来还会提供更多扩展能力
此前发布过Apple原生版本,但是不支持windows,所以最近开发了CocosCreator扩展版本,目前已经上架Cocos 扩展商店





节点实时高亮演示

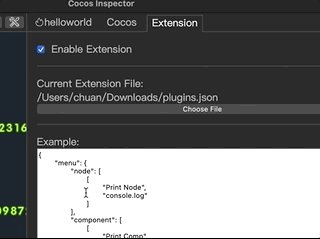
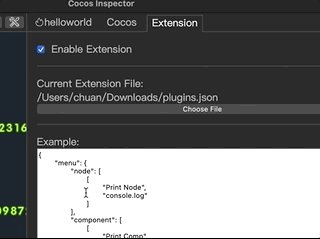
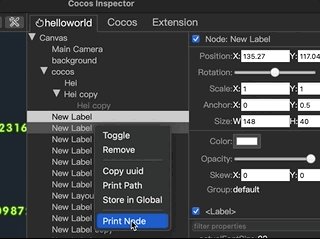
扩展功能

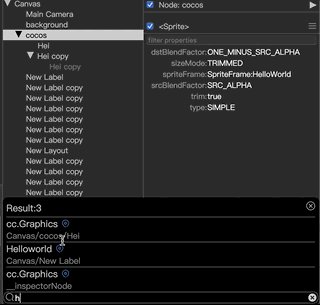
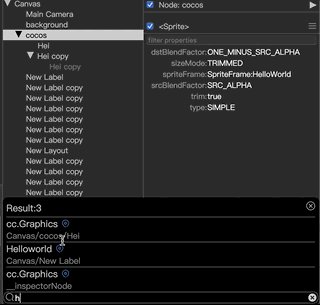
组件搜索和属性链接

技术实现分享
CocosInspector使用到的技术主要有 electron、nodejs、vue.js、html、css

整个项目的核心代码分为3部分, api.js、app.js、main.js
- main.js 负责主进程,与CocosCreator通讯
- app.js 渲染进程,使用vuejs实现界面,同时通过webview来与CocosCreator游戏页面交互
- api.js 实现app.js 与游戏交互需要的所有api(例如获取节点树数据,搜索组件...),在webview页面加载完成时会被注入到webview中
节点树实时刷新
- 目前是检测到节点的active/deActive, remove/add 时会刷新节点树,并且每帧最多只会刷新一次,如果同一帧内节点有许多变化,也只会计算一次,所以节点树的性能感觉还可以,这个逻辑在api.js中实现
- 然后如果关闭了自动刷新,就不做任何计算,只是通知渲染进程的app.js:节点树可以刷新了, 然后会出现手动刷新按钮
这里要提到的时vue.js的性能居然比之前使用SwiftUI实现的的apple版本最初的版本要好,几乎不用优化,而SwiftUI默认不优化就特别卡,相当于渲染优化要自己做,细化到每个一个子View,这几天的WWDC21 还没开始看新的技术分享,不知道苹果有没有改进🤷♂️
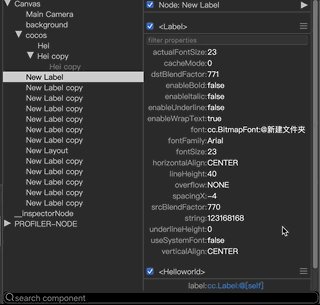
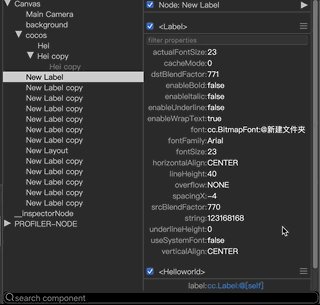
组件(cc.Component)细节
- 组件属性中可能会有一些属性引用其他组件或者节点,在CocosInspector会显示成蓝色文字, 单击可以定位到对应的节点,表现如同在CocosCreator编辑器中;这个特性不得不自卖自夸一下, 真的很实用,特别是一些组件互相之间有关联,但是绑定的节点比较深,可能还记不住名字的时候
- 另外组件的一些枚举类型的属性值在运行时都是数字,现在大部分枚举类型,在CocosInpsector已经转换过,显示成对应的枚举类型名称了,更加直观,比如Widget.alignMode 会显示成 ALWAYS...
WebView与渲染进程页面通信
- 最开始我是使用iframe来嵌入游戏页面的, 结果发现有许多跨域安全限制,后来发现了electron有WebView
- 然后我又把WebView当作iframe对待, 所以api.js和app.js 之间使用PostMessage来通讯,可惜根本没有效果,后来在StackOverflow查询后,使用electron的ipcRenderer.sendToHost() 才得以实现
旧版本CocosCreator兼容
旧版本的CocosCreator使用的Electron版本很旧,好像是electron1.x, 新版CocosCreate使用electron 5.x,而旧版electron的css和js版本都很旧,很多新的特性无法使用,此时可以通过process.versions.electron 判断一下,然后切换不同的css和js
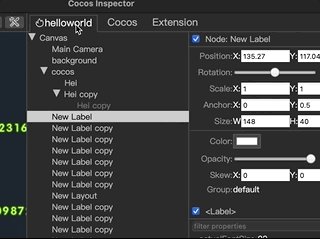
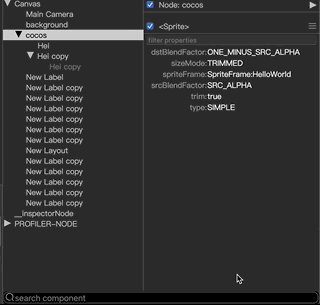
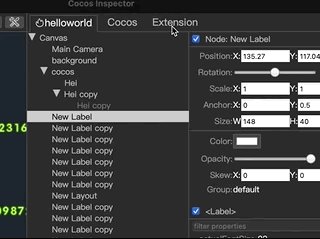
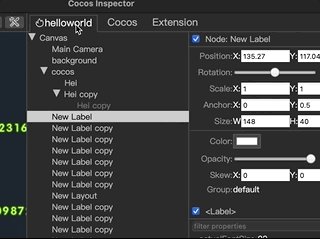
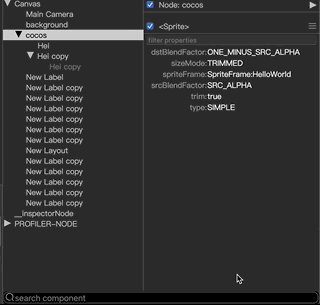
最后来看一完整的CocosInspector界面吧

{{likeDisplay}}